Allegro Dance Studio
Helping dancers find important information by enhancing their viewing experience and providing them with a website that is easy to navigate.
What is Allegro Dance Studio
Allegro Dance Studio was established 30 years ago and has been training young dancers the Ballet, Jazz, Tap, Hip-Hop, Aerial, Modern, Acrobatics, Ballroom and Musical Theatre. The studio is based out of a small town in Canby, Oregon and many of their dancers travel from surrounding towns to experience the high caliber of dance instruction that this studio offers.
Addressing the problem
One of the most valuable tools for any business is having a website that reflects that. Allegro is a serious and professional dance studio and their website did not showcase that.
The website was outdated and archaic. It was in need of an updated design. Information was hard to find and broken links were found all throughout the site. The website was not mobile friendly which only limited their accessibility.
I wanted to find a way to make the materials on the website easier to obtain and navigate. So I proposed the question: How might we help make information about the studio more accessible to dancers and their families
Allegro Website Before Redesign:
Main Objective
My client and I came up with a list of goals for the new website:
Creating a more updated look for the site. I wanted to give the site more visual depth and have it up to date with current design trends.
Making the site more user friendly. I planned to fix all the broken links so that the site is easy to navigate and find information.
Including all the information that is currently on the site and adding some new content. My client want this to be an informational site.
My client wanted to be able to update the site herself. I created step by step instructions so that she would be able to continue to make changes weekly. I wanted updating the site to be easier for my client compared to the current way she was doing it.
Having the site be more accessible. I planned to make the website accessible through mobile devices as well.
Research Insights
Before starting the redesign I wanted to collect some preliminary data. One of the biggest issues with the site was that information was hard to find. I wanted to see how users would categorized the information that was on the site. I created a card sort and asked multiple participants to organize the cards.
The card sort data was an essential form of primary research used to uncover how to create a navigation menu that would allow dancers and their families to easily access the information they need.
After analyzing the data from the card sort, I gathered the insights and created a site map.
Site Map:
Defining the brand
My client requested that a neutral color palette would be used throughout the website. She wanted her studio to look professional and felt that too many bright colors would make it look like the studio was only focused on teaching young children. In addition the overall simplicity of the neutral color palette provides a classy and professional aesthetic.
I created 4 different color palette that reflected this request. For the first 3 options, I picked a few main colors that had some pink, purple, and/or orange undertones, then I found some additional brown or gray hues that accented the other colors. I got the colors for option 4 off of the Allegro website before the redesign.
I presented the 4 color palettes to my client without telling her that the 4th option was her current color palette. She decided on option 3 and requested to see a mock up of the website incorporating the colors that she picked.
Color Palette Options:
Concept Mockup
I requested that my client send me some examples of websites that she liked so I could get a better understanding of what she was looking for in this redesign.
In the mockup I used the color palette she selected. I also incorporated some easy to read fonts that I had selected to be used in the redesign. The site before the redesign had several fonts and many were hard to read.
The mockup shows an example of the scrollable home screen.
Concept Mockup:
Redesigning the website
One of the most important goals for my client was to be able to update the website herself after I was finished with the redesign. We decided to use Wordpress as the website host. This gave me creative freedom but it was still simple enough for my client to navigate.
Before the redesign, the website had pages that opened in new tabs all throughout the site which hinders the users experience. My client had a requirement to continue to use the resources that were on her current website. For example she uses google forms for class registration, so she wanted to continue to use this method. I navigated this by embedding the google forms onto a page of the site instead of having them open in a new tab.
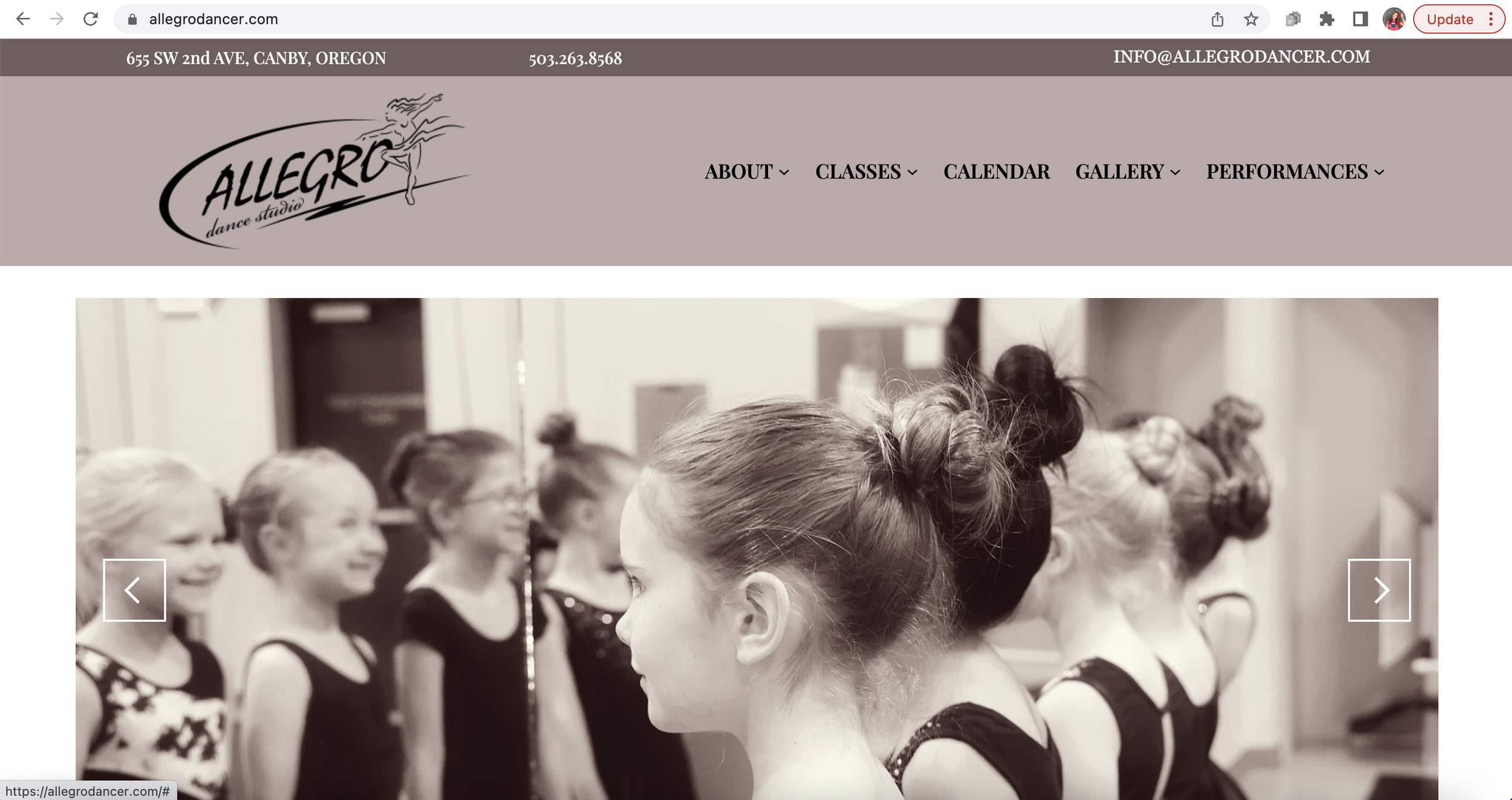
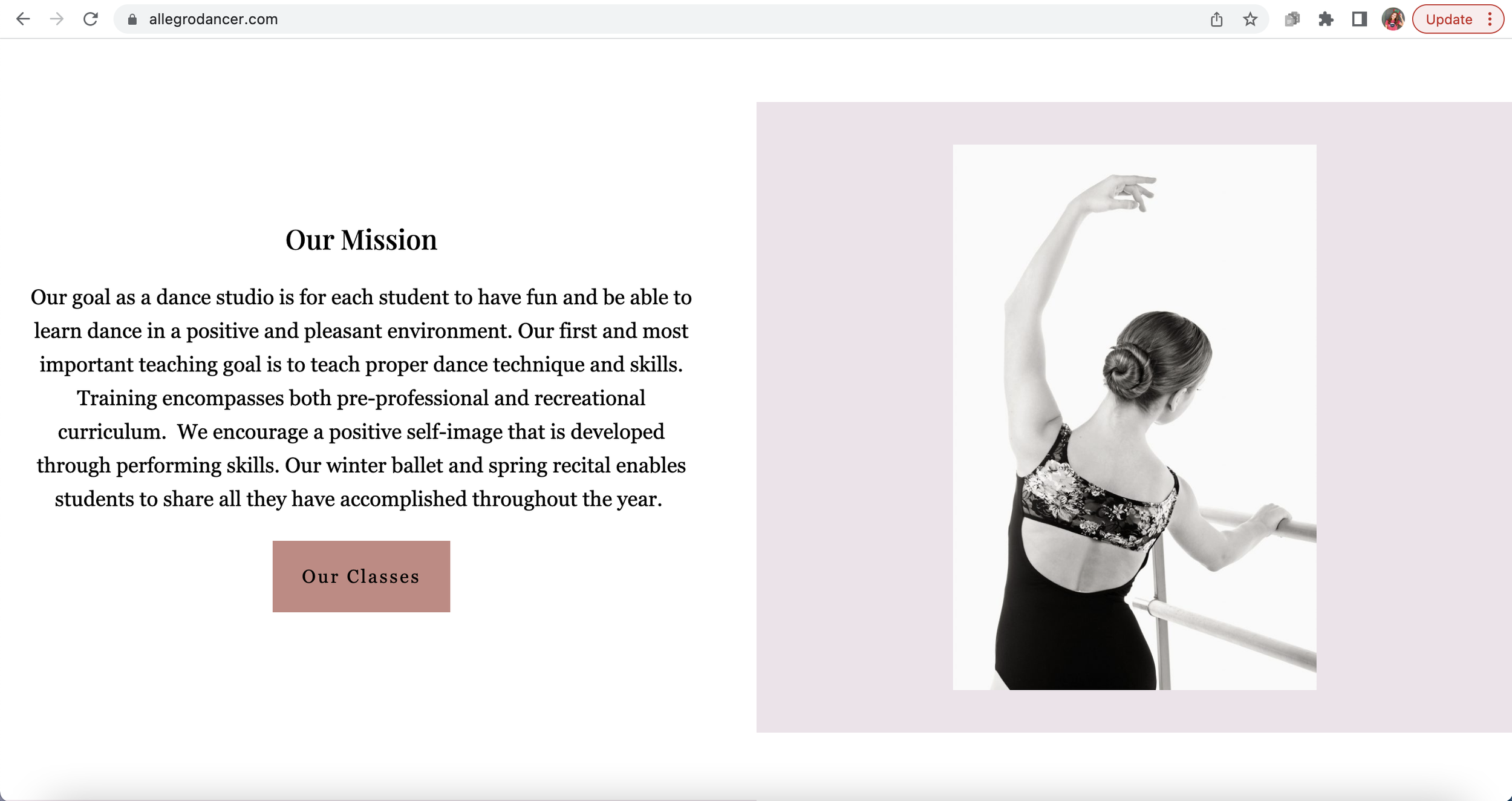
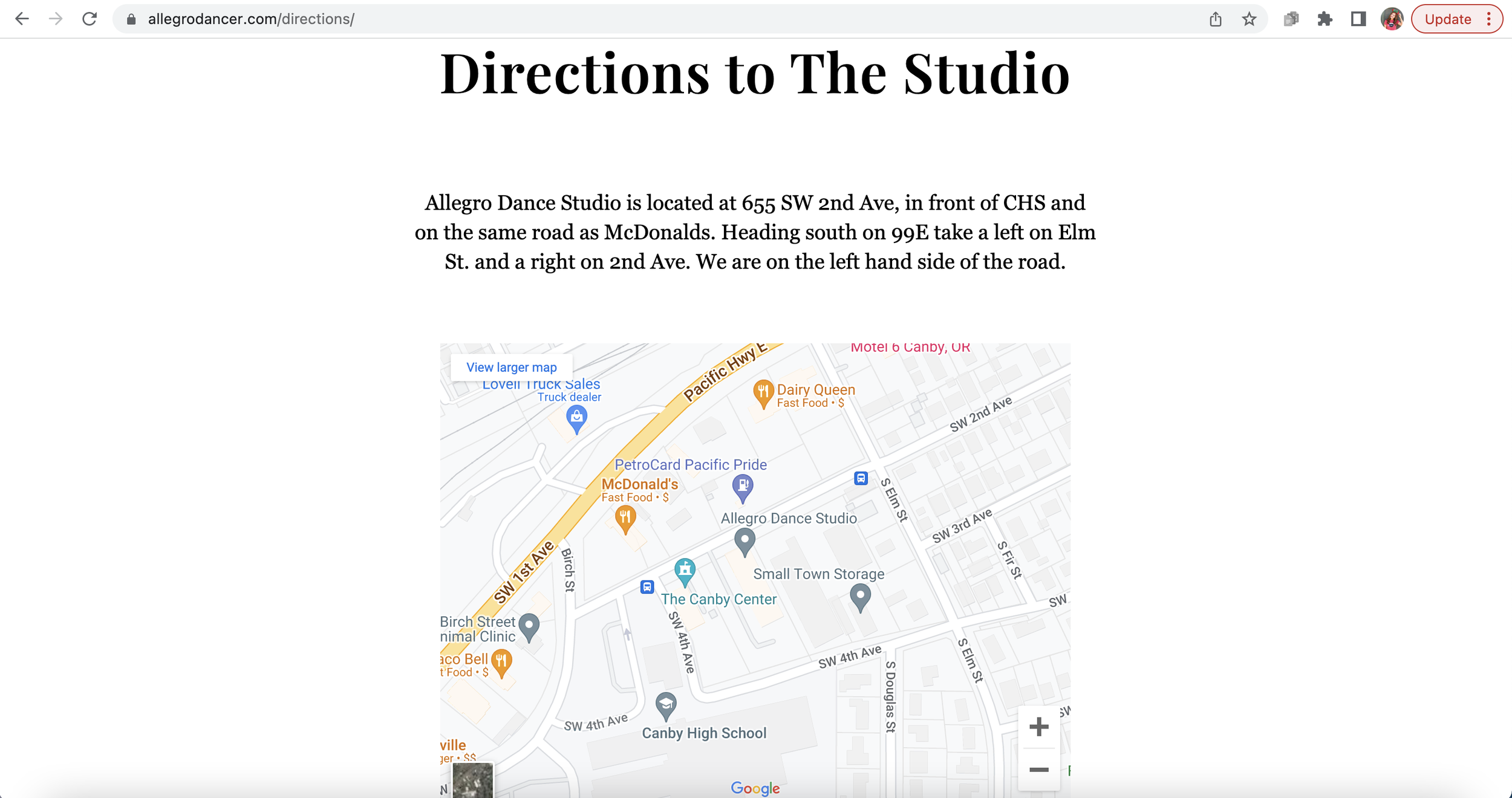
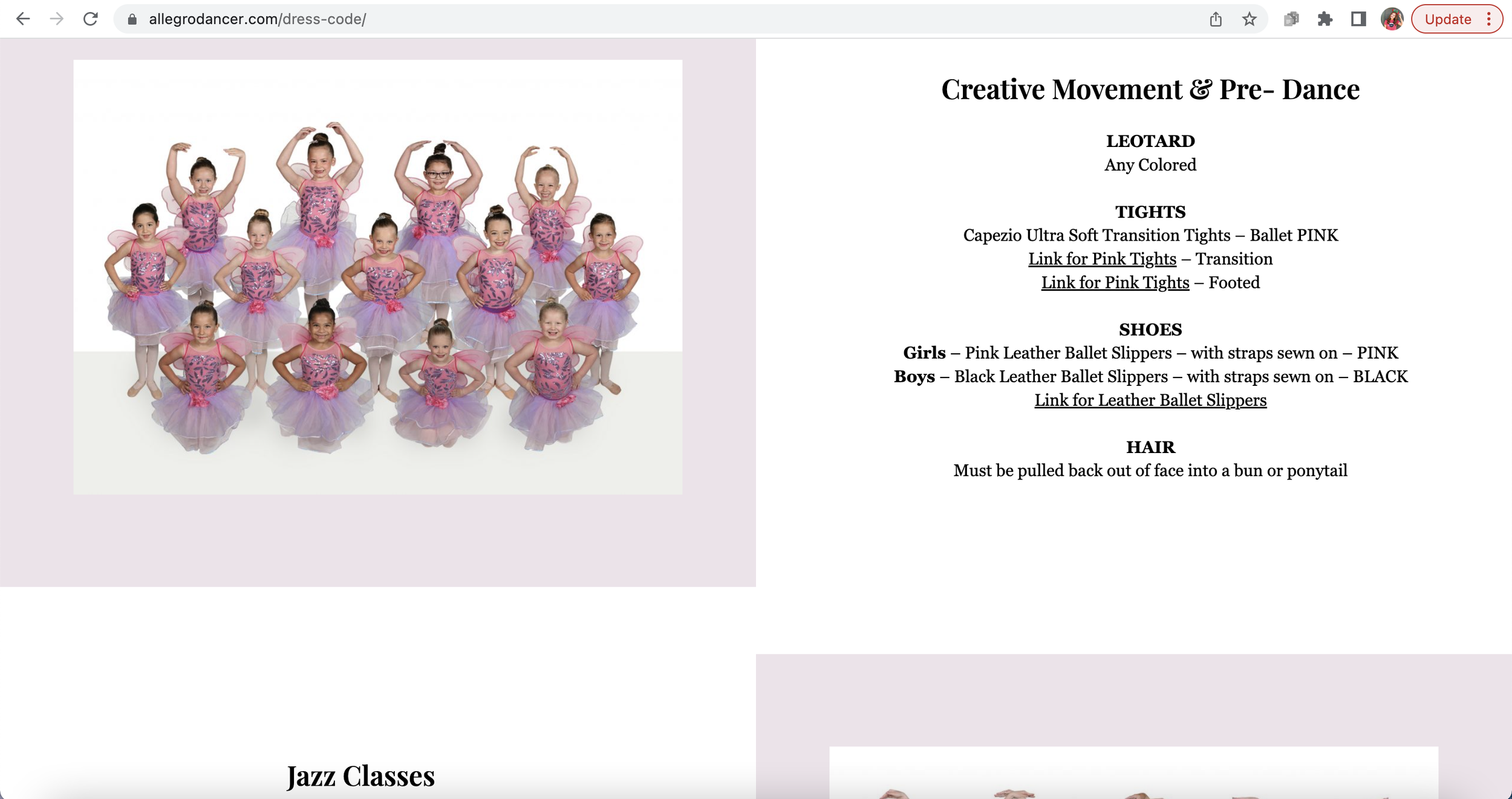
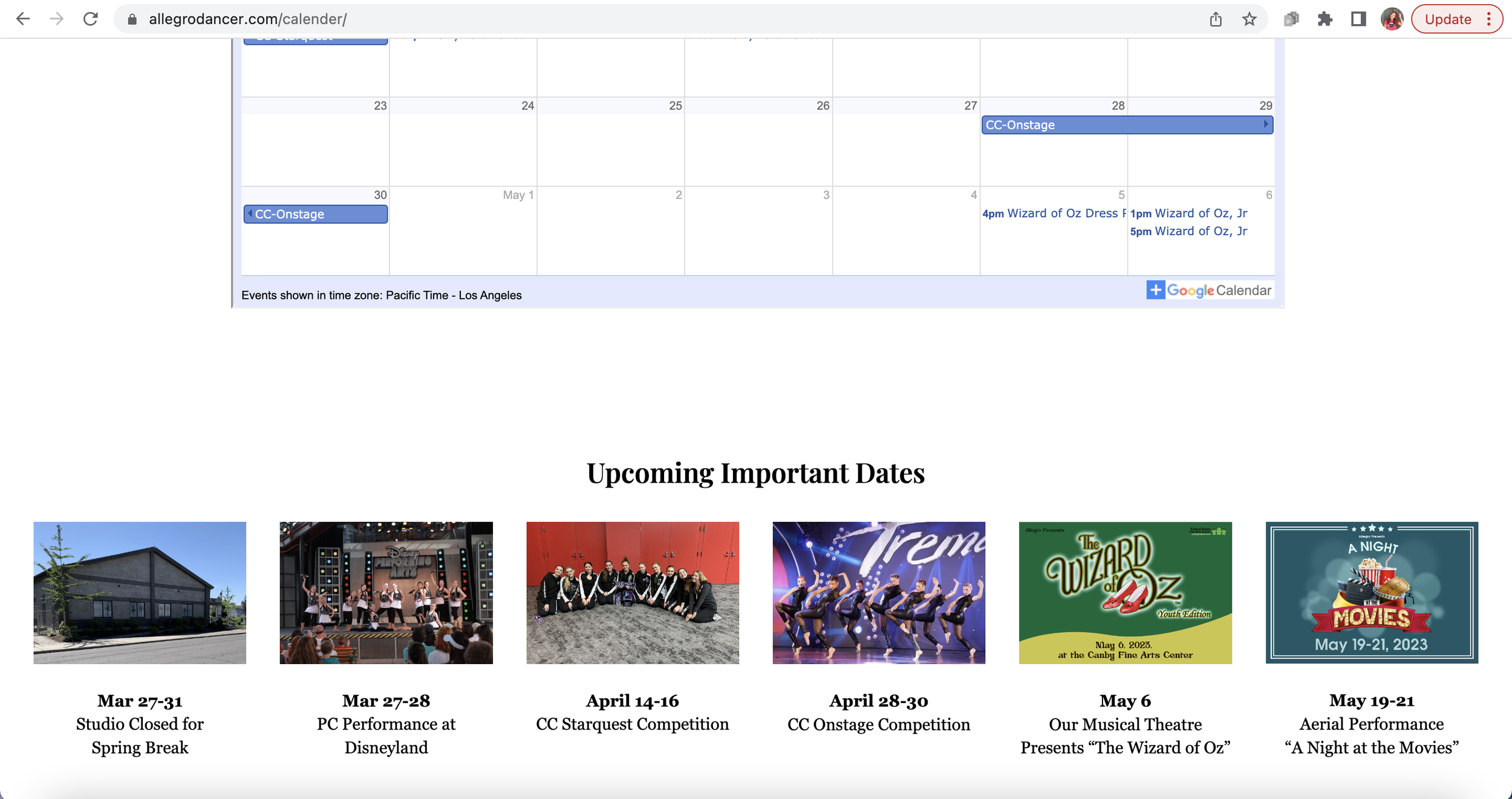
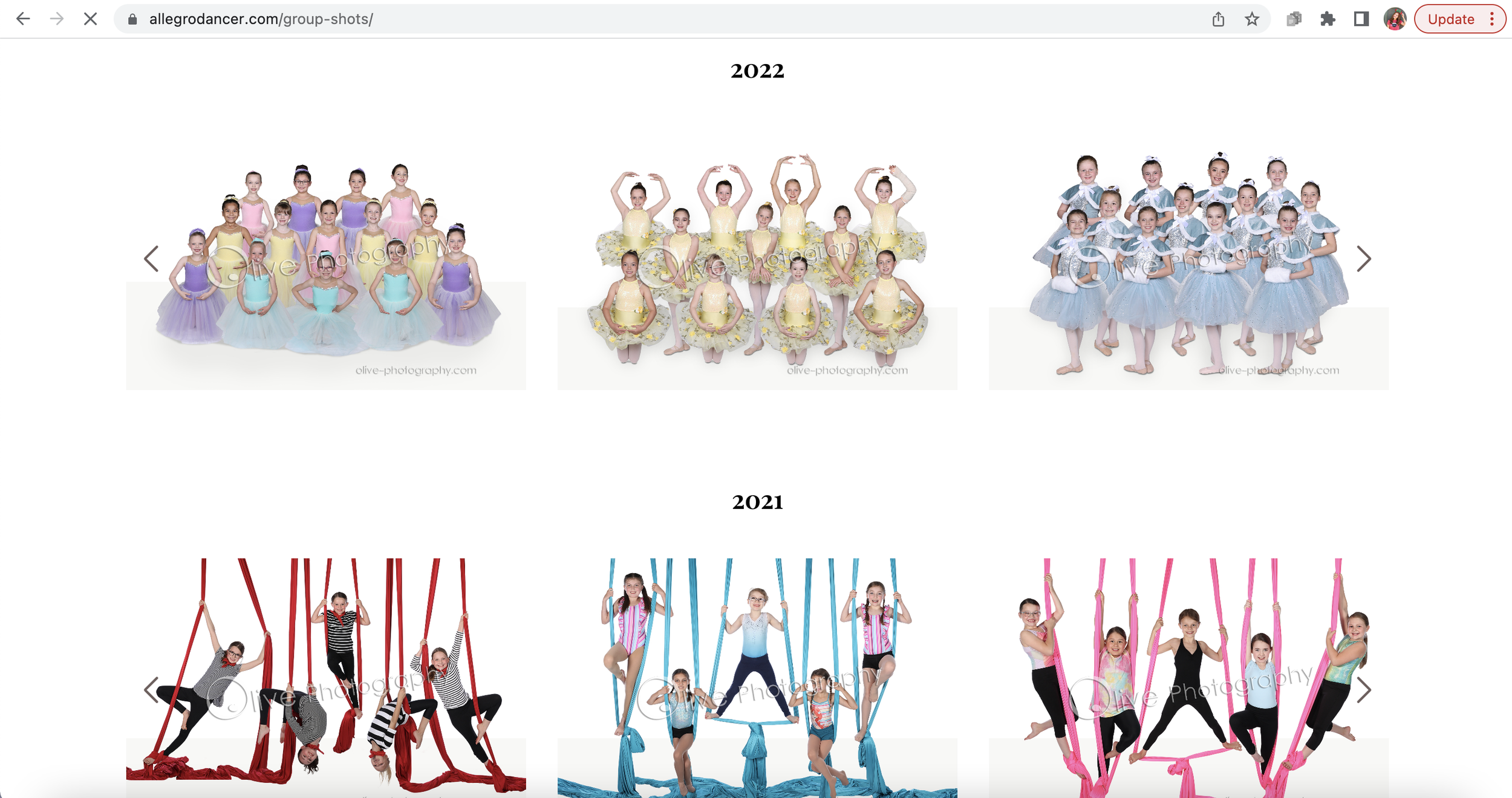
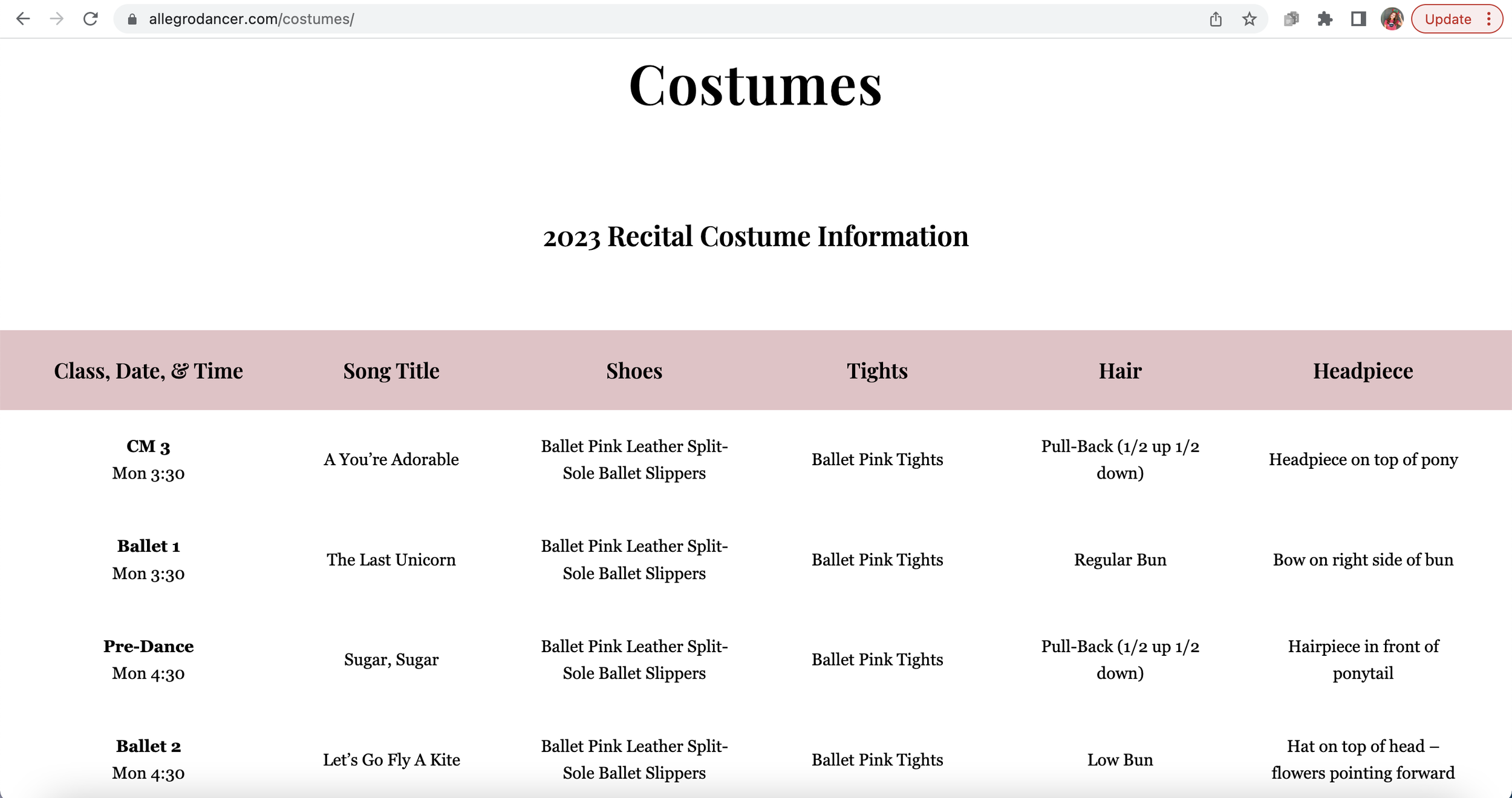
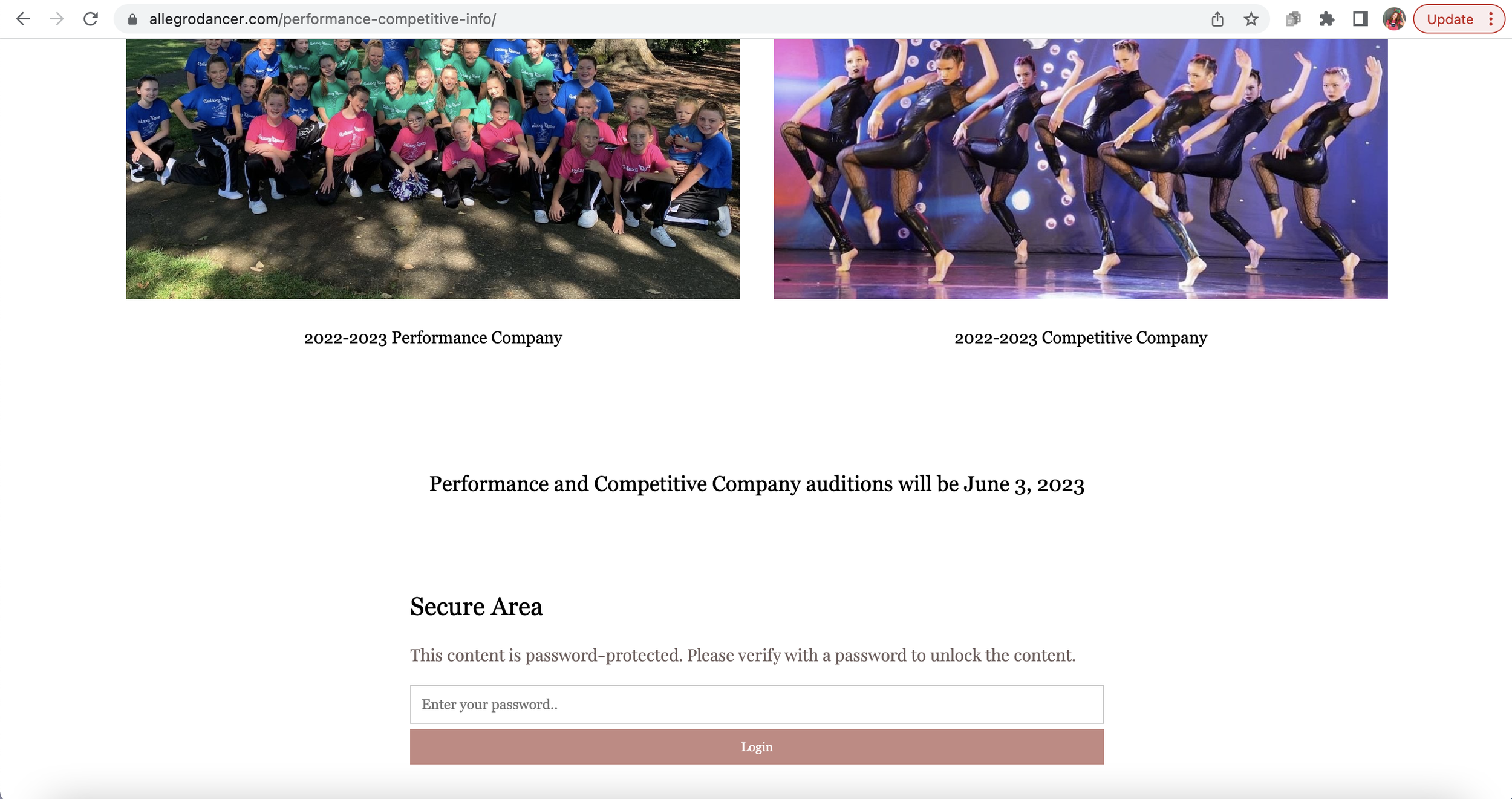
Since my client is constantly updating the website, I included some screenshots from right after I finished working on the website.
Allegro Website After Redesign: